【 最終更新日: 2023年03月01日 / 投稿日: 2018年03月23日 】
SNS(ソーシャルメディア)担当者が、公式アカウントの運用が軌道に乗ったら、気になるのがWebサイトの「いいね」や「シェア」ボタンだと思います。これらの「ソーシャルボタン」を設置したいとWebサイト運用チームに依頼するも、種類が多く、どのソーシャルボタンをWebサイトのどこに設置するか迷うところです。今回は、Facebook、Twitter、LINEの基本的なソーシャルボタンを、Webサイトのどこに配置するかを確認したいと思います。
【目次】
・Webサイトのフッターとヘッダーエリア:SNSアカウントトップへ誘導
・記事コンテンツ・商品詳細ページ:シェア系ボタン
┗Facebookの場合に迷う「いいね」と「シェア」どちらを掲載するか
┗Twitterの場合は、「シェア」ボタンを
┗LINEの場合は、「いいねボタン」を
・キャンペーンページ:応募条件にあわせる
┗Facebookのキャンペーンにはご注意
┗Twitterの場合、「フォロー」「#ハッシュタグ」を
┗LINEの場合、「友だち」追加ボタンを
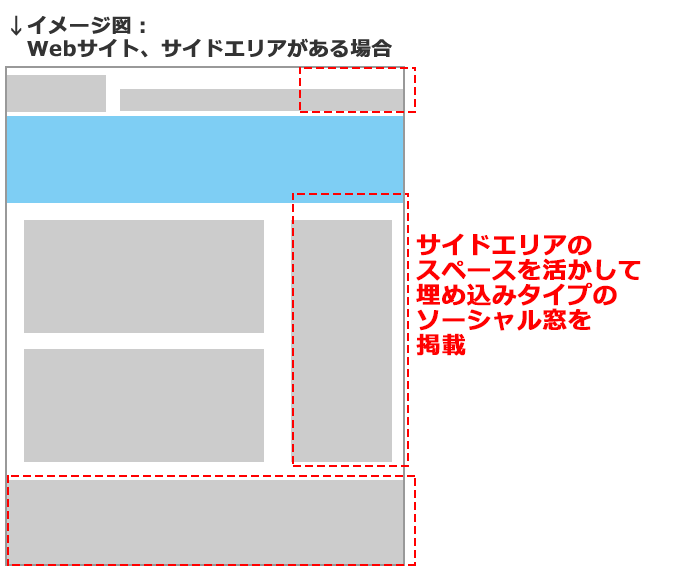
・Webサイトのサイドエリア:埋め込みタイプ
┗Facebookの場合は、ページプラグインを
┗Twitterの場合は、タイムラインを
・まとめ
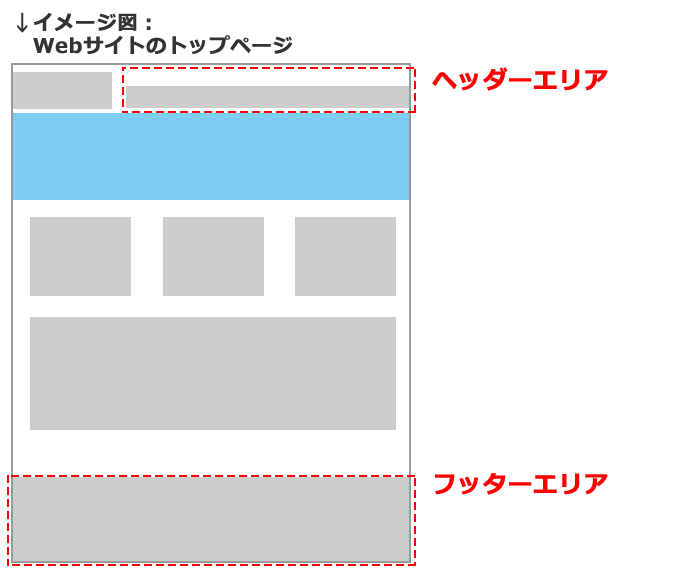
Webサイトのフッターとヘッダーエリア:SNSアカウントトップへ誘導
Webサイトのトップページや、ヘッダー、フッターからは、各SNSアカウントのホームへのリンク設定をお勧めしています。
公式アカウントを各SNSで検索しても分かりづらい場合に、SNSユーザーがWebサイト(トップページ)のフッターやヘッダーにあるSNSロゴマークをクリックする傾向が強く、基本的な導線として認知されて始めています。

設置方法は、基本的なWeb制作の作業となります。
フッターやヘッダーエリアには、各SNSの画像を加工しWebサイトに掲載し、それぞれの公式アカウントURLをhtml内に設定してください。
<お勧めできない例>
企業Webサイトによっては、「フォロワー」や「友だち」を増やす目的のため、Twitterであれば「フォロー」ボタンを掲載している場合がありますが、まずはアカウントの様子を見てみたいユーザーには、少々、強引なフォローの催促となってしまいます。
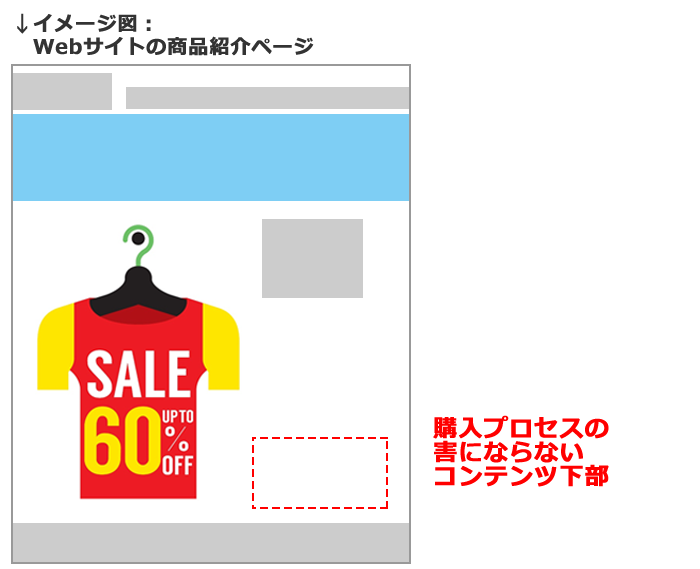
記事コンテンツ・商品詳細ページ:シェア系ボタン
Webサイトの記事や、サービス、商品紹介ページには、情報を拡散する機能のシェア系ボタンをお勧めします。

Facebookの場合に迷う「いいね」と「シェア」どちらを掲載するか
限りなくイメージが近い「いいね」と「シェア」ですが、初回アクションと自身の履歴に残ることを踏まえて「シェア」ボタンをお勧めします。
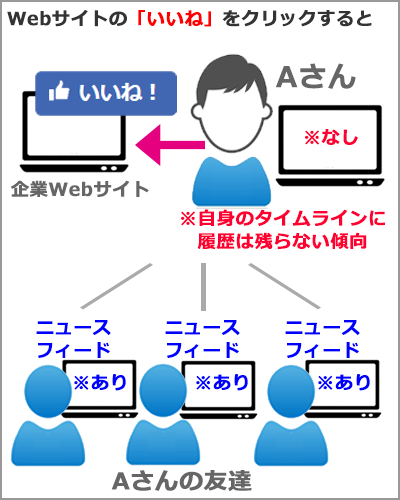
♦Webサイトの「いいね」をクリックすると

そのボタンをクリックした人(以下Aさん)の友達のニュースフィードのみに掲載され、Aさん自身のニュースフィードに載らない傾向があり、タイムラインにも履歴は残らないものとなります。
その後、関連した広告がAさんのプロフィールエリアに、表示されることがあります。

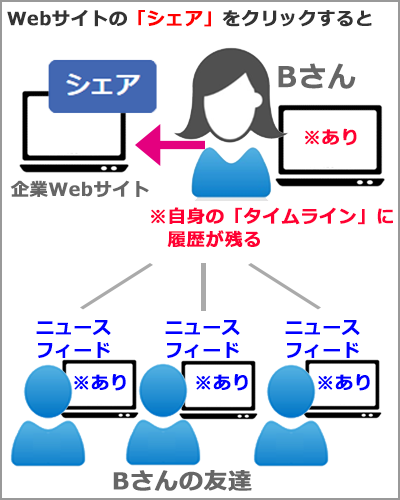
♦Webサイトの「シェア」をクリックすると

そのボタンをクリックした人(以下Bさん)の友達のニュースフィードと、Bさんのタイムラインに履歴が残るので、後々友だちがBさんのタイムラインの履歴を観ることで再認知が見込めます。
また、Bさんのプロフィール「基本データ」に、フォローしたとして表示されます。

作成方法は、下記のボタン生成ページでコードをコピーしHTMLへ挿入してください。
>>参考:Facebookソーシャルプラグイン、シェアボタン
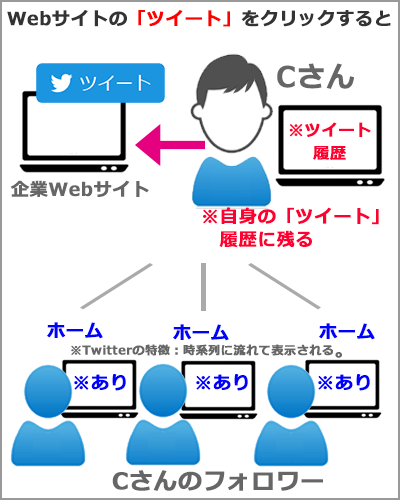
Twitterの場合は、「シェア」ボタンを

そのボタンをクリックした人(以下Cさん)のフォロワーはもちろん、もしハッシュタグを設定した場合に検索される可能性も高くなります。
Twitterは時系列なので最新ツイートが流れるように表示されますが、Cさんのツイートとしては履歴に残ります。

作成方法は、下記のボタン生成ページでコードをコピーしHTMLへ挿入してください。
>>参考:Twitter社公式、ボタン生成画面
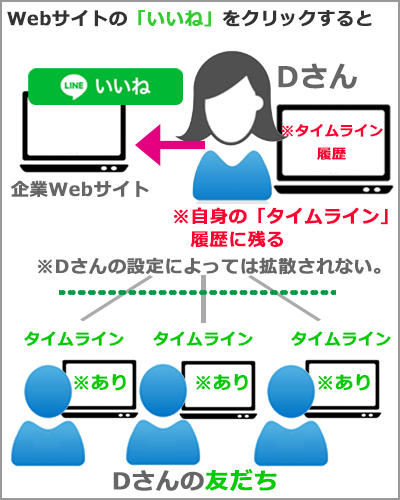
LINEの場合は、「いいねボタン」を

そのボタンを押した人(以下Dさん)のLINEのタイムラインに「Dさんが●●ECサイトの●●商品にいいねしました」と投稿表示されます。
そのDさんの「友だち」のタイムラインにもDさんが「いいね」したということで表示されますが、Dさんの設定で投稿内容の「公開設定」が、「自分のみ」と設定されている場合は拡散が見込めません。

作成方法は下記よりボタンのカスタマイズ生成しコードを採取しHTMLへ挿入してください。
参照:LINESocial Plugins「いいね」
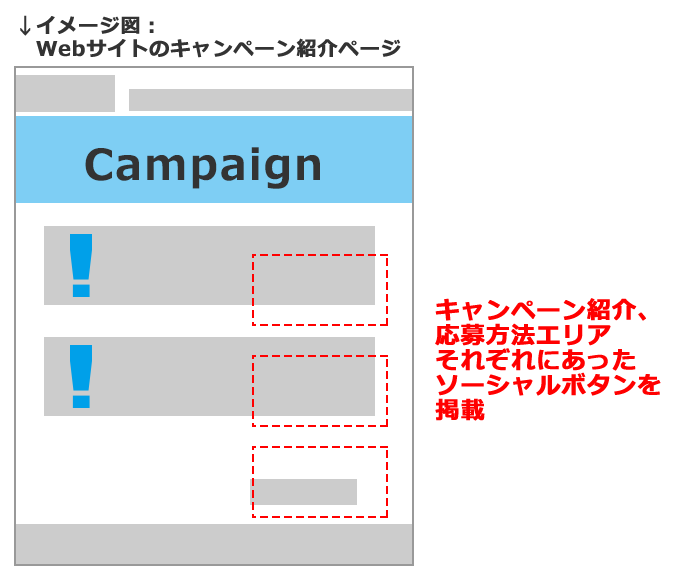
キャンペーンページ:応募条件にあわせる
各SNSによってキャンペーン規則があり、Webサイトには、SNSキャンペーンの特徴・ガイドラインを理解して、応募手順はもちろん、応募に必要な条件を明確に掲載しましょう。SNSでのキャンペーン紹介投稿に、詳細はWebページへと誘導し、Webサイトにてキャンペーンの補足することも重要です。

Facebookのキャンペーンにはご注意
キャンペーン(プロモーション)に規則があるFacebookでは、Facebook社が提示している規約を確認する必要がありますのでご注意ください。
注意する点としては、
(1)そのキャンペーンを紹介している投稿のみに、「いいね」を集客することは問題ない。
(2)そのキャンペーンを実施しているFacebook企業アカウントへの「いいね」では規則違反になる。
そのため、Webサイトのキャンペーン紹介ページは、
»ソーシャルボタンではなく、キャンペーン紹介ページへのURLを貼り投稿への誘導をお勧めします。
>>参考:Facebookページ規約
>>参考:Metaプラットフォーム利用規約
Twitterの場合、「フォロー」「#ハッシュタグ」を
♦「フォロー&リツイート」キャペーン場合
フォローボタンを設定

キャンペーン手順説明に、
「まずはこちらでフォロー」と利用も可能です。または、ユーザー名(@●●)と記載しhtmlにTwitterアカウントとURLを設定しましょう。
♦「#(ハッシュタグ)」コメントキャンペーンの場合
ハッシュタグボタン設置
![]()
Twitterキャンペーンで、指定のハッシュタグをつけて一言気の利いたツイートを募集するキャペーンを多く見受けられます。
ハッシュタグボタンを掲載することで、このハッシュタグを手入力する手間が少し軽減されると思われます。※「#ハッシュタグ」文言はTwitter社のソーシャルボタン生成画面で加工可能です。
作成方法は、下記のボタン生成ページでコードをコピーしHTMLへ挿入してください。
>>参照:Twitter社公式、ボタン生成画面
LINEの場合、「友だち」追加ボタンを

「友だち」登録キャンペーンが多くみられるLINEでは、Webサイトのキャンペーン紹介ページでは、「友だち」追加ボタンをお勧めします。
スマートフォン利用者が閲覧した場合、直結することになります。併せてPCで閲覧するユーザー向けに、ビジネスアカウントであれば支給されるQRコードを掲載することもお勧めします。
作成方法は、下記のボタン生成ページでコードをコピーしHTMLへ挿入してください。
参照:LINESocial Plugins「友だち」
Webサイトのサイドエリア:埋め込みタイプ
埋め込み型の表示は、
アカウントがあることが一目瞭然であり、最新の投稿がチラ見できるのも利点です。もしWebサイトのサイドエリアがない場合は、フッターに掲載することをお勧めします。
注意する点は、
この埋め込み型は、スペースを取るためWebサイトのデザインに影響するかどうか、バランスを見て決定してください。

Facebookの場合は、ページプラグインを
下記Facebookの「ページプラグイン」生成画面から埋め込みタグを獲得できます。
タグを調整することで表示サイズの調整も可能です。

>>参考:Meta for Developers_ページプラグイン
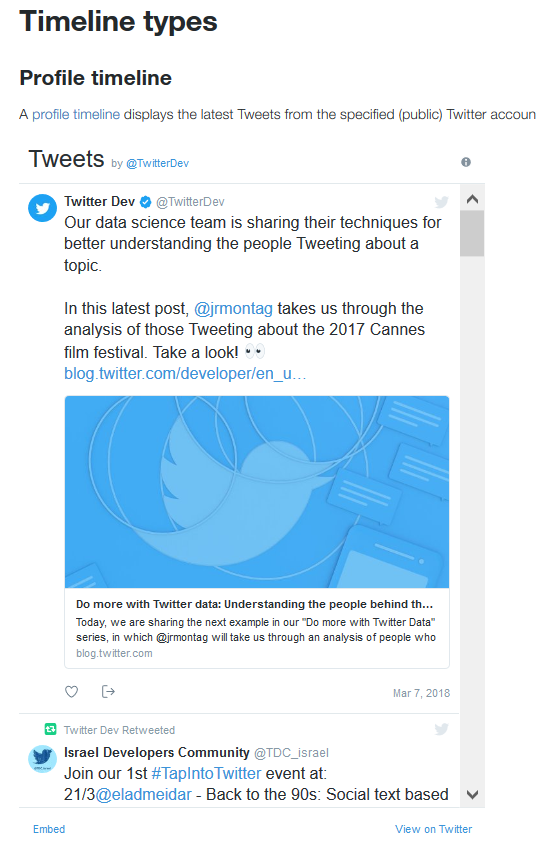
Twitterの場合は、タイムラインを
ツイッターのタイムラインを埋め込んでいる企業アカウントも多いかと思います。種類は豊富ですが、やはりタイムラインを表示できるタイプをお勧めします。

>>参考:Twitter Developer Platform_Timelines
まとめ
ツイッターのタイムラインを埋め込んでいる企業アカウントも多いかと思います。種類は豊富ですが、やはりタイムラインを表示できるタイプをお勧めします。
今回は「ソーシャルボタン」をWebサイトのどこへ配置するかについて触れて参りました。Webサイトから、ソーシャルボタンをクリックし、そのSNSユーザーがアクションを起こす場合に、ログインする手間があるため、流入に繋がる保証はありませんが、少しでも可能性があるのであれば、自社のオウンドメディアとして連携を目指しましょう。
また各SNSのソーシャルボタンは、改善や工夫をかさねて数年おきに、少しずつ変更されてきました。かつ、今回ご紹介したボタンの他にも多数あり、設定方法については省略させていただきましたが、カスタマイズしデザイン調整することも可能ですので、Webサイト運用担当者に、自社のオウンドメディアの連携の一つとして提案してはいかがでしょうか。
とはいえ、このブログを掲載、発信している立場の当社もソーシャルボタンの配置については、まだまだ改善の余地があります。今後もトライ&エラーで重ね、お役に立つ情報発信ができるよう努めて参ります。
アディッシュは企業アカウントの
SNS運用とSNSキャンペーンをサポートいたします。
SNS運用代行(Facebookページ、Instagram、Twitter)や運用リニューアル、またSNSキャンペーンについての情報交換やお見積りの相談などございましたら、お気兼ねなく下記フォームよりご連絡ください。
お問合せフォームはこちら
SNS運用代行サービスについてはこちら

