X(Twitter)のタイムラインに投稿した画像が劣化などを起こしては、せっかくの投稿の印象が下がります。そのため画像サイズの最適化が言われていますが、アスペクト比やPCでの表示やスマホアプリでの表示はどうなのか気になる点が多いのでSNS運用担当者は戸惑うことがあると思います。そこで今回は、タイムライン投稿の静止画の最適サイズのアスペクト比とピクセルをまとめました。
またX(Twitter)は仕様が日々変わるため、今後もこのブログ記事は更新する予定です。
< 目次 >
X(Twitter)のタイムライン投稿の静止画の仕様
・X(Twitter)スマホアプリで高画質画像をアップロードするには
・ALTとは
「Xヘルプセンター」から読み解く最適ピクセルサイズ
・1200ピクセルがキーポイント
・アスペクト比とは
・アスペクト比計算ツールWebサイト
横長
・横長のアスペクト比とピクセルのサイズ
・アスペクト比 16:9
・アスペクト比 3:2、4:3
正方形
・アスペクト比 1:1
縦長
・2021年5月「#縦長サムネ」が話題に
・縦長画像のおすすめ比率は「3:4」、上下がトリミングされる「1:2」は注意。
まとめ:X(Twitter)のタイムライン投稿用のおすすめ静止画サイズ
・X(Twitter)静止画像のおすすめサイズ一覧(チートシート)
■X(Twitter)のタイムライン投稿の静止画の仕様
| 画像の使用 | X(Twitter)の仕様 |
| 容量 | 最大5MB ※高画質画像(4K画像)も可能 |
| 形式(拡張子) | PNG、JPEG、GIF(BMPとTIFFは不可) |
| 1投稿に投稿できる枚数 | 1枚~4枚 |
| ALTテキスト | 1,000文字まで |
・X(Twitter)スマホアプリで高画質画像をアップロードするには
2021年3月に高画質画像(4K画像)も投稿が可能になりました。PCでは不要ですが、スマホのX(Twitter)アプリで投稿する場合には設定が必要です。
また閲覧する側の設定も必要になるため、一般ユーザー側を考慮すると必ずしも高画質で投稿する必要がない場合は、5MB以下で画像を準備することをおすすめします。
※設定方法(PCでは設定不要)
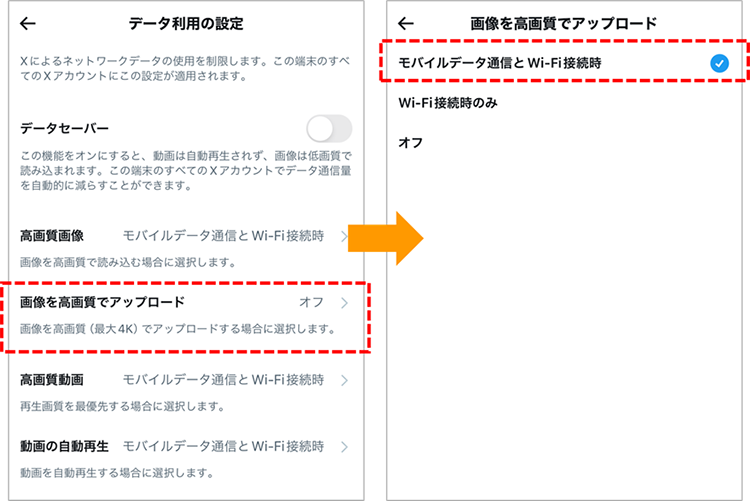
アプリメニューの「設定とサポート」→「設定とプライバシー」→「アクセシビリティ、表示、言語」→「データ利用の設定」画面に入ります。
選択肢の「画像を高画質でアップロード」を「オン」にします。設定を変更しないかぎり「オフ」になっています。

>>参考:X(Twitter)Japan社アカウント(@XcorpJP)2021年4月22日投稿より
・ALTとは
「ALT」とは、元々はWebサイトを構築するHTMLの1つで画像に対する代替えテキストを設定するソースです。画像が表示されなかった場合にALTに設定した文章が表示されたり、また目の不自由な方が使用する読み上げブラウザによって、ALTに設定してある画像の内容を音声読み上げされるものもあります。
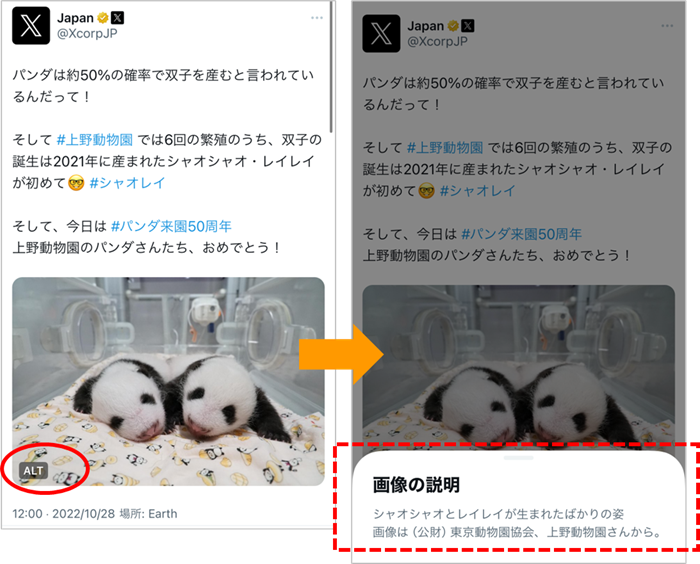
X(Twitter)では画像上に「ALT」と文字が表示されますので、タップすると入力した画像の説明文が表示されます。

>>参考:Xヘルプセンター_ALTバッジとGIF画像ラベルの使い方
>>参考:X Japan (@XcorpJP) 2022年10月28日投稿
■「Xヘルプセンター」から読み解く最適ピクセルサイズ
・1200ピクセルがキーポイント
X(Twitter)社のヘルプセンターには通常のタイムライン投稿の画像について強く言及するWebサイトは現時点ではないため、広告投稿用の「広告クリエイティブの仕様」ページを参考にしました。下記の画像についての説明がところどころ見受けられました。
※引用:Xヘルプ_Twitter広告クリエイティブの仕様
アスペクト比1.91:1の場合、1200 x 628ピクセルを推奨。大きい画像を使った方が、ユーザーが画像を拡大したときに精細に表示されます。
PCやスマホアプリで画像を拡大された場合に画像が劣化しないように1200ピクセルをベースに横長・縦長の画像のアスペクト比でサイズを算出すれば問題はないことが想定できます。
・アスペクト比とは
画像の話になると突然「アスペクト比」と言われ戸惑いますが、意味としてはテレビやモニターなどの画面や、画像の縦と横の長さの比率です。対比表記は「横数:縦数」が一般的のようです。
>>参考:IT用語辞典 e-Words _アスペクト比(縦横比)とは
・アスペクト比計算ツールWebサイト
X(Twitter)の運用を担当すると、既に出来上がっているクリエイティブ画像を投稿用に加工する場合があります。
その場合に、もともと最適サイズなのか確認する必要があります。画像サイズをピクセルからアスペクト比を算出するために手間なので、下記のような計算ツールなどのWebサイトを活用することもおすすめです。
>>参考:Ocadweb _アスペクト比計算ツール(縦横比/16:9/4:3/3:2/2:1/黄金比
■横長
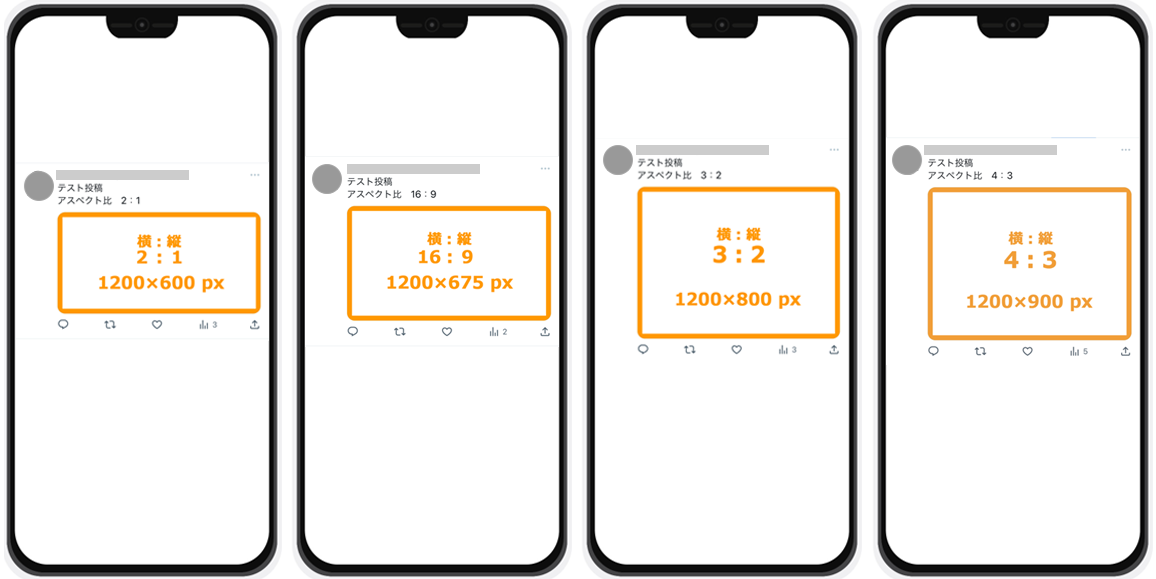
| アスペクト比 | ピクセルのサイズ(横数×縦数 px) |
| 2:1 | 1200 x 600 px |
| 16:9 | 1200 × 675 px |
| 3:2 | 1200 x 800 px |
| 4:3 | 1200 x 900 px |
※上段のとおり、横幅を1200ピクセルで作成すると画像をタップし拡大表示された場合にも対応できます。
・アスペクト比 16:9
X(Twitter)の画面の横長画像として馴染みのある形です。
・アスペクト比 4:3
画面占有率が上がるためSNSキャンペーンや、新商品などのバナーとして利用できるサイズです。

■正方形
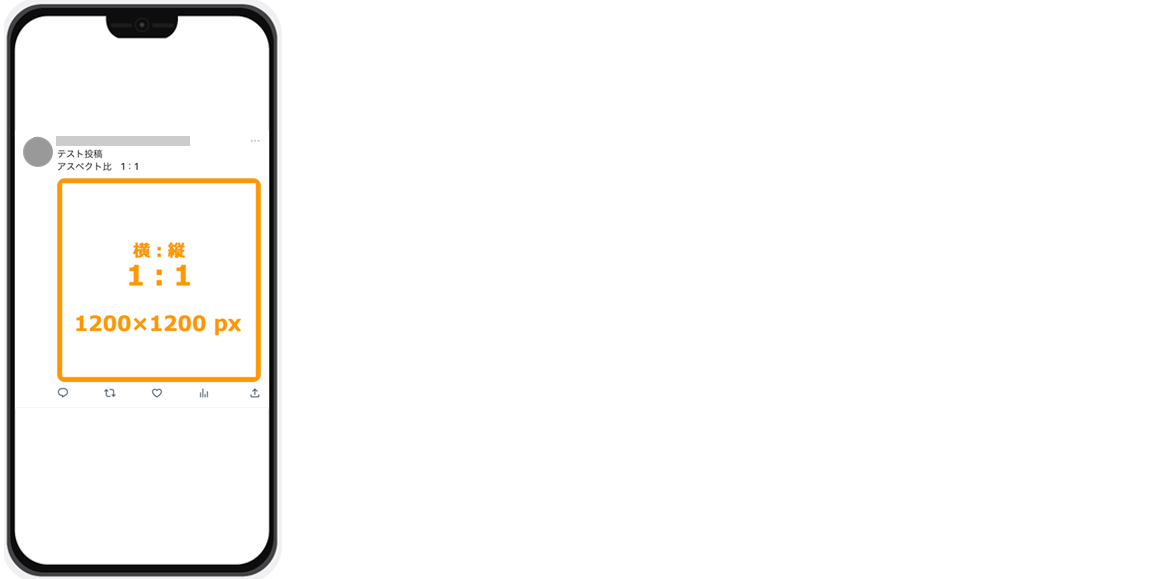
| アスペクト比 | ピクセルのサイズ(横数×縦数 px) |
| 1:1 | 1200 x 1200 px |
※上段のとおり、横幅を1200ピクセルで作成すると画像をタップし拡大表示された場合にも対応できます。
・アスペクト比 1:1
アスペクト比「1:1」の画像も、画面占有率が上がるためインパクトも強くSNSキャンペーンや、新商品などのバナーとして利用出来るサイズです。
また、X(Twitter)とInstagramで同じ投稿をする運用スタイルをとっている企業アカウントであれば、Instagramへ流用できるので便利なサイズでもあります。

■縦長
| アスペクト比 | ピクセルのサイズ(横数×縦数 px) |
| 3:4 | 960 ×1280 px 1200 × 1600 px |
| 1:2 | 640 × 1280 px 600 × 1200 px |
※上段のとおり、画像をタップし拡大表示された場合にも対応できるようにアスペクト比を維持した1200ピクセル以上のサイズで作成することをおすすめします。
・2021年5月「#縦長サムネ」が話題に
2021年5月にスマホアプリ(iOS・Android)で縦長の画像を投稿しても、タイムラインに縦長の状態を維持した状態で表示されるようになりました。
以前はかなりの部分を無理矢理トリミングされ、タイムラインでは横長に表示されていましたが、縦長のイメージを維持して表示されるようになり、多くの一般ユーザーや企業アカウントが「#縦長サムネ」とハッシュタグを付けて縦長の画像を投稿をしていたので機能リリースされた当時は話題になりました。
>>X(Twitter)Japan 2021年5月6日投稿より

・縦長画像のおすすめ比率は「3:4」、上下がトリミングされる「1:2」は注意。
他にも縦長のアスペクト比では「1:2」や「9:16」がありますが、下記の当サイトの関連ブログで、表示テストをしたところ、縦長の画像も比率によっては上下を若干ではありますが程度トリミングされて、タイムラインに表示されているため、トリミングされずに表示された「3:4」をおすすめします。

【 関連記事 】
Twitter投稿画像の比率とサイズについて確認してみました!(縦長サムネール編)
2021年5月、Twitterのアプリ(iOS・Android)のタイムラインに表示されるサムネール画像に、縦長の画像も表示されるようになりました。実際に縦長のアスペクト比でどれが最適サイズなのか表示テストしました。
・アスペクト比 「3:4」
アスペクト比「3:4」であればタイムラインでも画像の全体が表示されるためおすすめです。
長い商品や見せ方を工夫することで楽しい投稿になりますが、正方形よりもさらに画面占有率が高くなるため、連投するとユーザーによっては不快に感じる場合もあるので投稿スケジュールに工夫が必要だと思います。

■まとめ:X(Twitter)のおすすめ静止画サイズ
X(Twitter)社が推奨しているアスペクト比で画像を作成することで、基本的にスマホアプリでもPCでも問題無く表示されます。注意点としては、X(Twitter)の仕様で僅かですが四隅が丸くトリミングされますので、画像内のデザインに気を付けたいところです。
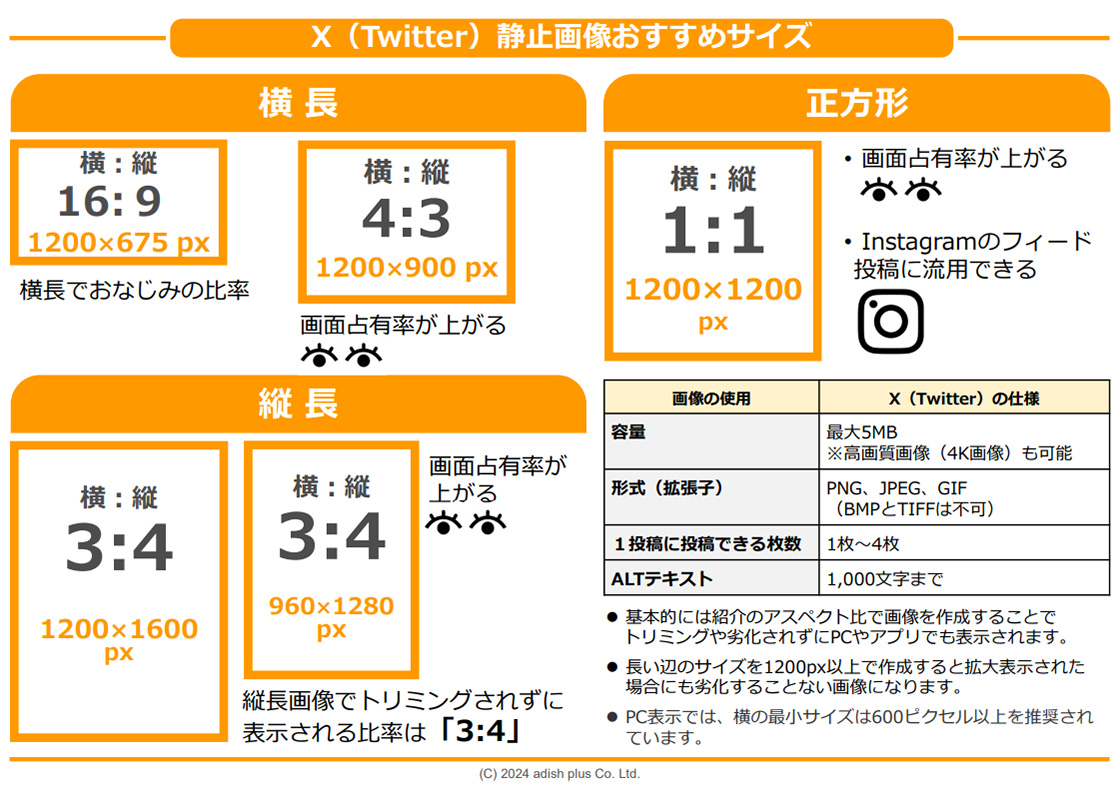
・X(Twitter)静止画像のおすすめサイズ一覧(チートシート)
※こちらのブログの内容を下記チートシートにまとめました。SNS運用の参考にしていただければ幸いです。

アディッシュは企業アカウントの
SNS運用とSNSキャンペーンをサポートいたします。
SNS運用代行(X(Twitter)、Instagram、Facebookページ)や運用リニューアル、またSNSキャンペーンについての情報交換やお見積りの相談などございましたら、お気兼ねなく下記フォームよりご連絡ください。
お問合せフォームはこちら
SNS運用代行サービスについてはこちら

