Twitterに投稿するも、意図しないアングルで自動的にトリミングされるため、SNS担当者の方は画像の準備にも苦労されていると思います。そこで今回は、Twitter上で話題になった「縦長サムネ」画像のサイズと表示をテストしたものをまとめました。ぜひ、運用のご参考にしてください。

【 関連ブログ 】
X(Twitter)静止画像のアスペクト比と最適サイズ
X(Twitter)でのタイムライン投稿で基本的な静止画の最適サイズのアスペクト比とピクセルをまとめました。内容をまとめたチートシートも掲載しています。
<目次>
■Twitterが縦長サムネール(縦長画像表示)を実装
・実装後、ハッシュタグ「#縦長サムネ」でタイムラインがにぎわいました。
■Twitterの画像について
・Twitter社では広告での投稿画像について説明しています。
・アスペクト比(縦横比)を計算してくれるサイト
■縦長画像の表示テスト
→縦長画像アスペクト比「1:2」の表示
→縦長画像アスペクト比「3:4」の表示
→縦長画像アスペクト比「9:16」の表示
→縦長画像を2枚投稿した場合(スマホアプリ表示)
■縦長画像「3:4」_複数画像での投稿テスト
→合計2枚投稿
・1枚目に縦長画像(横3:縦4)を投稿し、2枚目に横長画像(横16:縦9)を投稿。
・1枚目に縦長画像(横3:縦4)を投稿し、2枚目に正方形画像(横1:縦1)を投稿。
→合計3枚投稿
・1枚目に縦長画像(横3:縦4)を投稿し、2枚目に横長画像(横16:縦9)、3枚目に正方形画像(横1:縦1)を投稿。
・1枚目に横長画像(横16:縦9)、を投稿し、2枚目に縦長画像(横3:縦4)、3枚目に正方形画像(横1:縦1)を投稿。
■まとめ:縦長サムネールの良さを活かすならアスペクト比「横3:縦4」がお勧め
■ちなみにTwitterJapan社の縦長サムネール投稿は・・・「横3:縦4」
■Twitterが縦長サムネール(縦長画像表示)を実装
2021年5月、Twitterのアプリ(iOS・Android)のタイムラインに表示されるサムネール画像に、縦長の画像も表示されるようになりました。
以前は、縦長の画像を投稿すると横長の長方形にトリミングされしまい、意図しないアングルがタイムラインに表示されるため、SNS運用の担当者の方々は横長画像を準備していたと思います。 現時点では、PCブラウザには実装されていませんが、投稿スタイルの可能性が広がりました。
・実装後、ハッシュタグ「#縦長サムネ」でタイムラインがにぎわいました。
まさに表現の幅が広がり「#縦長サムネ」投稿する一般ユーザーが多く見受けられました。また、企業アカウントも、このトレンドに乗り縦長画像で投稿し、それぞれ商品や商材イメージを活用した投稿がされTwitterユーザーとして筆者も楽しませていただきました。
>>参考:
・マクドナルド @McDonaldsJapan
・株式会社ゼンリン @ZENRIN_official

■Twitterの画像について
Twitterの画像のサイズについては、アスペクト比(縦横比)で表されることが多く、その比率で作成したものの、角の部分を丸くトリミングされて表示されます。SNS運用担当者としては、ユーザーに画像をタップされ拡大表示されても、クリエイティブとして問題ない綺麗な画像を投稿したいものです。
そこで、アスペクト比(縦横比)だけでなく、サイズなどについて確認してまいりましょう。
・Twitter社では広告での投稿画像について説明しています。
>>参考:(Twitterビジネス)Twitter広告クリエイティブの仕様
>>引用:Twitterビジネス
画像サイズ:
横のサイズは600ピクセル以上を推奨。
高画質の画像(1200ピクセルなど)を使った方が、利用者が画像を拡大したときに精細に表示されます。
縦のサイズは無制限ですが、縦サイズが横サイズより大きい場合は、アスペクト比が1:1になるように画像がトリミングされます(詳しくは「アスペクト比」を参照)。アスペクト比:
デスクトップ: アスペクト比が2:1から1:1の間であれば表示可能。
横1200×縦600(2:1)、横1200×縦800(3:2)、横1200×縦1200(1:1)などに対応します。
16:9を超える(横1200×縦1400など)場合には、アスペクト比が16:9になるように画像がトリミングされます。
モバイル: 16:9
・アスペクト比(縦横比)を計算してくれるサイト
Twitter運用担当者は、画像をアスペクト比で換算して作成することになります。ぜひ、クリエイティブ制作の際に、下記のようなアスペクト比を調べられるサイトを参考にしてください。
>>参考:アスペクト比計算ツール(縦横比/16:9/4:3/3:2/2:1/黄金比)
・横のサイズは600ピクセル以上を推奨。
・拡大表示されても美しい画像にするには、横サイズを1200ピクセル以上で作成する。
上段のTwitter社の条件を踏まえて画像サイズとトリミング状況をテストしたいと思います。
■縦長画像の表示テスト
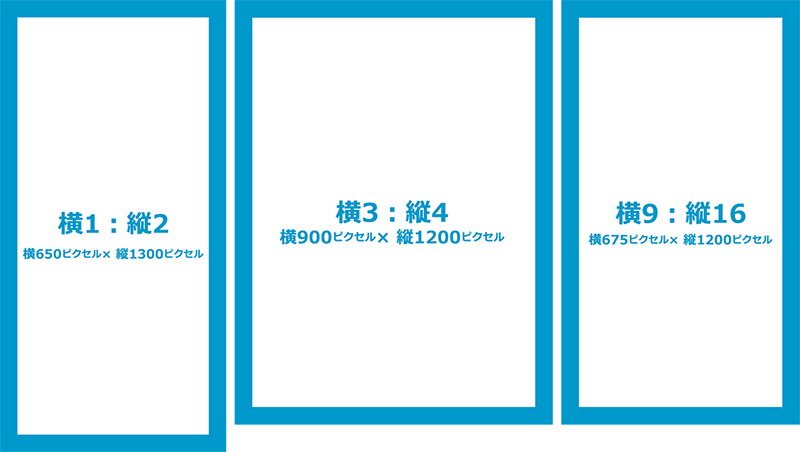
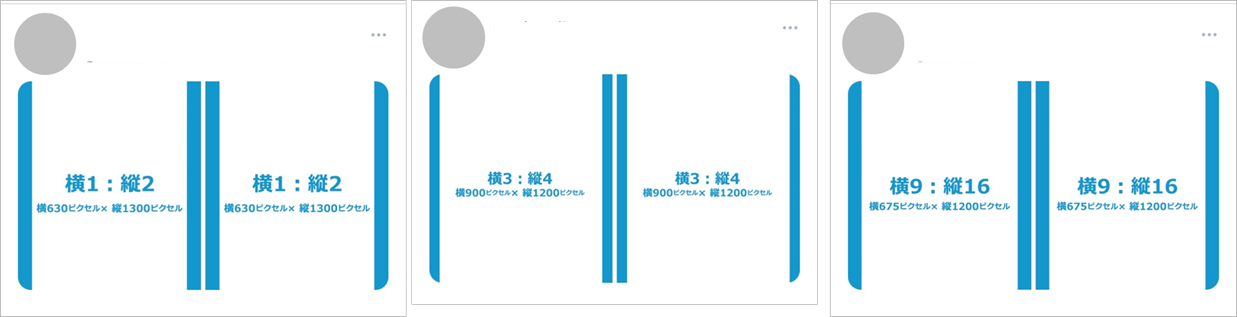
今回実装された縦長画像の比率を「1:2」、「3:4」、「9:16」とし、拡大表示されても画像が劣化せずに済むサイズを換算し、今回は下記のサイズで画像を用意しました。
| アスペクト比(縦横比 | ピクセル |
| 横1:縦2 | 横650×縦1300 |
| 横3:縦4 | 横900×縦1200 |
| 横9:縦16 | 横675×縦1200 |
トリミングされている様子を視覚化するために、
各画像に50ピクセルの青いフチを付けて準備しました。

※WEB用イメージのため、実際のサイズでは表示されていません。
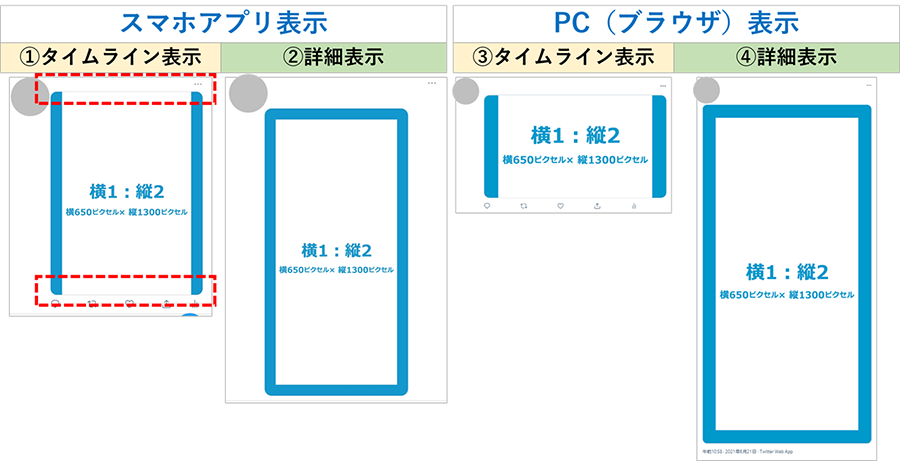
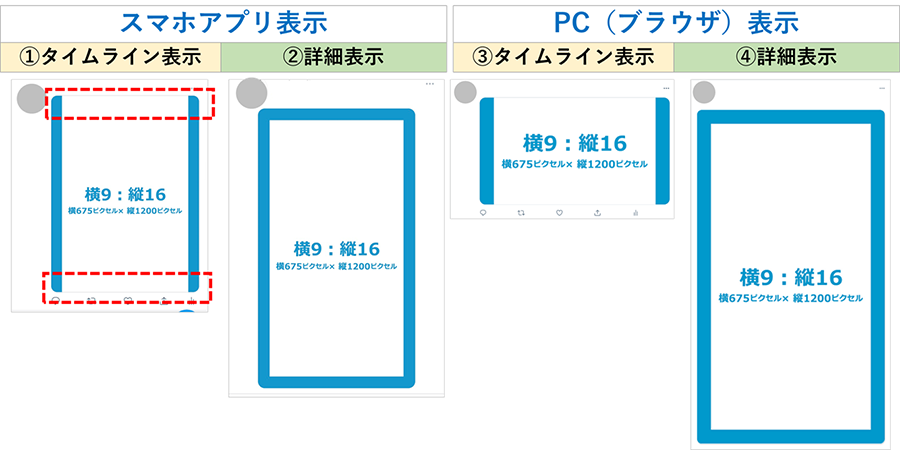
縦長画像アスペクト比「1:2」の表示
各画像に50ピクセルの青いフチを付けて投稿しています。
・スマホアプリ表示
①タイムラインでは、縦長を維持しつつも上下の青いフチがトリミングされて表示されました。そのため、上下の50ピクセルのエリアに商品ロゴなど入れると、表示されない可能性があるため注意が必要です。
②タップして詳細表示すると、画像全体が表示されました。
・PC(ブラウザ)表示
③PCでのタイムラインでの表示は縦長サムネール機能が実装されていないため、中央部分のみ表示されました。
④タップして詳細表示すると、画像全体が表示されました。

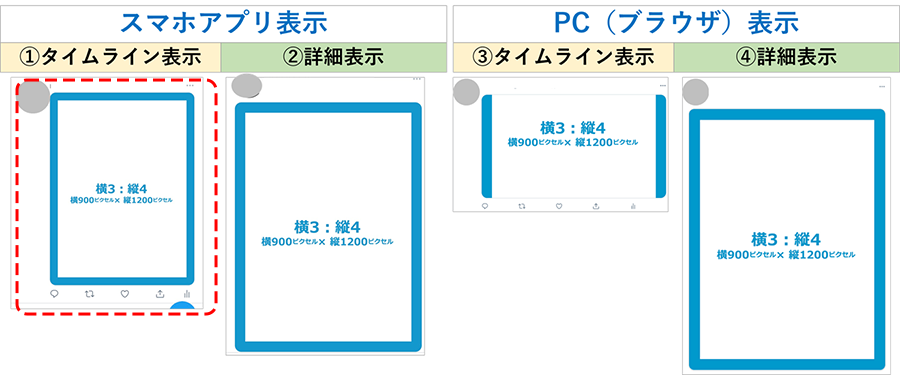
縦長画像アスペクト比「3:4」の表示
各画像に50ピクセルの青いフチを付けて投稿しています。
・スマホアプリ表示
①タイムラインでは、縦長画像の青いフチがトリミングされずに表示されました。画像全体が表示されるため、フチの部分まで活かした画像でも問題ない様です。
②タップして詳細表示すると、画像全体が表示されました。
・PC(ブラウザ)表示
③PCでのタイムラインでの表示は縦長サムネール機能が実装されていないため、中央部分のみ表示されました。
④タップして詳細表示すると、画像全体が表示されました。

縦長画像アスペクト比「9:16」の表示
各画像に50ピクセルの青いフチを付けて投稿しています。
・スマホアプリ表示
①タイムラインでは、縦長画像を維持しつつも、幅50ピクセルの青いフチが、上下ともトリミングされて表示されています。上下部分が欠けることを意識しクリエイティブ作するなどの必要がありそうです。
②タップして詳細表示すると、画像全体が表示されました。
・PC(ブラウザ)表示
③PCでのタイムラインでの表示は縦長サムネール機能が実装されていないため、中央部分のみ表示されました。
④タップして詳細表示すると、画像全体が表示されました。

縦長画像を2枚投稿した場合(スマホアプリ表示)
縦長サムネール表示が実装されたスマホアプリでも、縦長画像を2枚投稿した場合には、タイムラインや詳細画面でもトリミングされて表示されるため、縦長画像の良さが出ずインパクトのない投稿となるため、1枚で投稿することをお勧めします。
※スマホアプリ表示(タイムライン)

・スマホアプリのタイムラインで縦長画像を活かした投稿をする場合は、ほぼトリミングされずに表示されたアスペクト比「横3:縦4」がお勧めです。
・縦長画像(縦長サムネール)が実装されたスマホアプリでも、画像を2枚投稿すると、アプリのタイムライン表示でも従来型の横長サムネールで横並びになるので、縦長画像は1枚で投稿すると画像が活かせます。
ここからは、縦長画像と横長画像の組み合わせでの表示テスト結果です。
■縦長画像「3:4」_複数画像での投稿テスト
スマホアプリでのタイムラインで、トリミングされずに表示された縦長画像のアスペクト比「横3:縦4」と、横長画像の複数組み合わせで投稿した場合のテストを試みました。
※組み合わせテスト
組み合わせテストに用いた横長画像、正方形画像は、下記アスペクト比で作成したものを利用しました。
| アスペクト比(縦横比 | ピクセル |
| 横16:縦9 | 横1200× 縦675 |
| 横1:縦1 | 横1200×縦1200 |
トリミングされている様子を視覚化するために、各画像に50ピクセルの青いフチを付けて準備しました。

※WEB用イメージのため、実際のサイズでは表示されていません。
合計2枚投稿
・1枚目に縦長画像(横3:縦4)を投稿し、2枚目に横長画像(横16:縦9)を投稿。
ここからはタイムラインの表示のみの比較です。
縦長画像であっても、2枚目以上から従来型の横長サムネール表示になります。
①スマホアプリ表示
縦長画像は中央部分を起点として上下トリミングされました。2枚目の横長画像は左右をトリミングされて中央部分のみの表示になりました。
②PC表示
縦長画像は上部をトリミングされました。2枚目の横長画像は、スマホアプリ表示と同様に左右がトリミングされて、中央部分が表示されました。

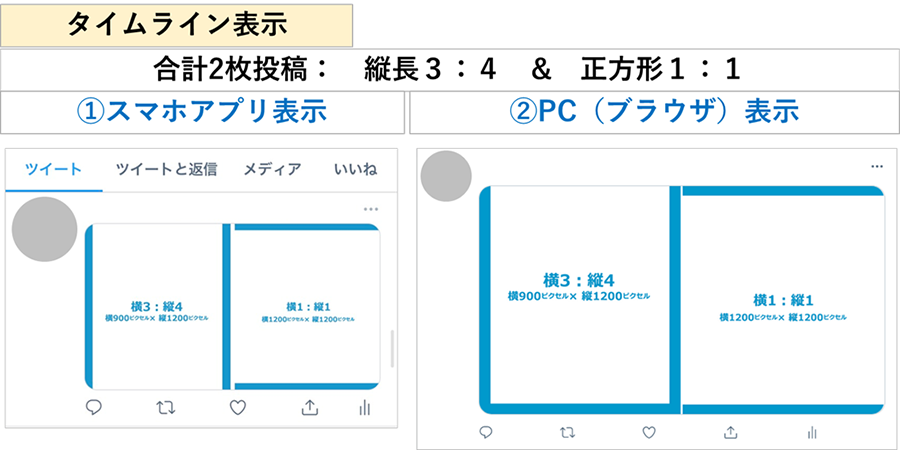
合計2枚投稿
・1枚目に縦長画像(横3:縦4)を投稿し、2枚目に正方形画像(横1:縦1)を投稿。
タイムラインの表示のみの比較です。
縦長画像であっても、2枚目以上から従来型の横長サムネール表示になります。
①スマホアプリ表示
縦長画像は中央部分を起点として上下トリミングされています。2枚目の正方形(縦1:横1)は左右の青いフチ部分がトリミングされたようですが、ほぼ画像のメイン部分が表示されています。
②PC表示
縦長画像は上部をトリミングされました。2枚目の正方形画像はスマホアプリ表示と同様に、左右の青いフチ部分がトリミングされています。

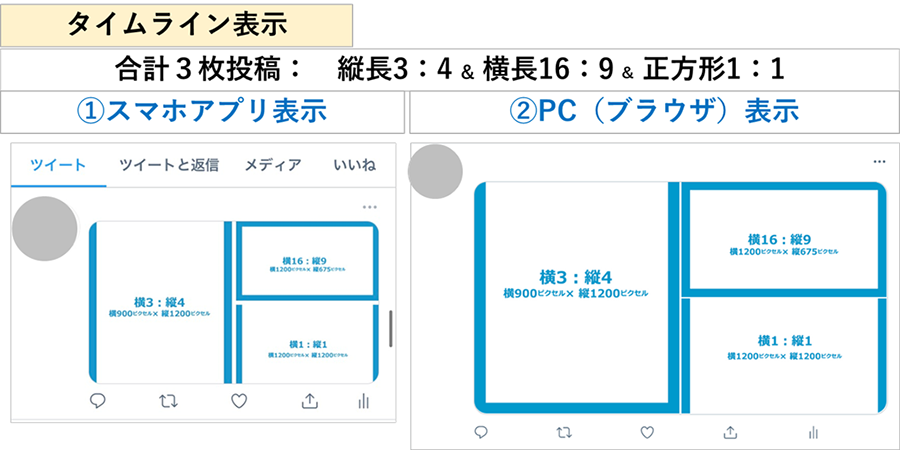
合計3枚投稿
・1枚目に縦長画像(横3:縦4)を投稿し、2枚目に横長画像(横16:縦9)、3枚目に正方形画像(横1:縦1)を投稿。
タイムラインの表示のみの比較です。
縦長画像であっても、2枚目以上から従来型の横長サムネール表示になります。
①スマホアプリ表示
縦長画像は中央部分を起点として上下トリミングされています。2枚目以降は右側に表示され、2枚目の横長画像(横16:縦9)はほぼ全体像が表示されています。3枚目の正方形画像(横1:縦1)は、上下の青いフチ部分を越えて更にトリミングされています。
②PC表示
縦長画像は上部をトリミングされました。2枚目以降は右側に表示され、スマホアプリ表示と同様に横長画像(横16:縦9)はほぼ全体像が表示されました。また、正方形画像(横1:縦1)は左右の青いフチ部分を越えてトリミングされています。

合計3枚投稿
・1枚目に横長画像(横16:縦9)、を投稿し、2枚目に縦長画像(横3:縦4)、3枚目に正方形画像(横1:縦1)を投稿。
タイムラインの表示のみ比較です。
2枚目以降に縦長画像を設定した場合をテストしました。
①スマホアプリ表示
左に表示される1枚目の横長画像(横16:縦9)は全体の3分の1程度のトリミングされ、右側に表示された2枚目の縦長画像は、中央部分のみの表示となっています。3枚目の正方形画像(横1:縦1)は、トリミングだけでなく、青いフチ部分が細くなっており画像が縮小されたことが分かります。
②PC表示
スマホアプリ表示と同様の現象が起きていました。特筆すべきは、右側に表示された2枚目の縦長画像は、中央部分にフォーカスされ、スマホアプリ表示よりも更にトリミング領域も増えたように思われます。

・PC(ブラウザ画面)と、スマホアプリのタイムライン表示のテストでは、画像中央部分を起点としてトリミングされるため、複数枚投稿する場合は、各画像の伝えたい部分や、インパクトを与えたい内容など、中央部分にメインテーマが来るように加工することをお勧めします。
■まとめ:縦長サムネールの良さを活かすならアスペクト比「横3:縦4」がお勧め
Twitterの仕様のためトリミングされているのは理解しつつも、せっかくのロゴなどが消えてしまってはもったいないです。今回のテストで分かったことは、Twitterが指定しているアスペクト比でも、フチがトリミングされるものがあるようです。
・今回のテストで得た縦長画像のお勧めアスペクト比は、横3:縦4のアスペクト比でした。
・複数投稿の場合、タイムライン表示は従来型の横型サムネールでトリミングされ表示されます。縦長サムネールの良さを活かすのであれば、1枚投稿がお勧めです。
・注意点は、縦長サムネールは1投稿でスマホの画面を占領してしまうので、一般ユーザーに煙たがられるため、連投にはご注意ください。
■ちなみにTwitterJapan社の縦長サムネール投稿は・・・「横3:縦4」
Twitter Japan社が縦長画像で投稿していた画像をチェックすると、アスペクト比は「横3:縦4」で作成されていました。画像サイズは横1536px × 縦2048pxでした。
アディッシュは企業アカウントの
SNS運用とSNSキャンペーンをサポートいたします。
SNS運用代行(Facebookページ、Instagram、Twitter)やSNSキャンペーンについて情報交換やお見積りの相談などございましたら、お気兼ねなく下記フォームよりご連絡ください。
お問合せフォームはこちら
SNS運用代行サービスについてはこちら